WEBサイト内のあらゆる「タグ」の設置を簡単にしてくれるGTM(Googleタグマネージャー)は、サイト内に入れておくととても便利です。解析ツールやWEB広告媒体が多様化しているため、タグを1つ1つページに入れていると工数が大幅に割かれる可能性があります。ですが、GTMを活用することで管理の煩雑さ、タグ設置にかかる工数の問題を解決することが出来ます。今回はサイトへ設置するととても便利なGTMについてご紹介していきます。
目次
GTM(Googleタグマネージャー)とは
Googleタグマネージャーとは、Googleが「無料提供」している、多岐にわたるタグを一元で管理できるツールです。
Google AnalyticsやGoogle広告などのGoogleサービス以外にも、Yahoo広告やFacebook広告、Twitter広告などのタグも設定もできる万能ツール。
タグ1つ1つに対してHTMLを編集するのは手間になってしまいますが、GTMを入れておくことで都度HTMLを編集する必要はなくなり、作業にかかる工数を削減することが出来ます。
GTMの設定方法
次に、Google Analyticsのタグ設置を例に計測タグの設定方法をご紹介します。手順は以下の通りです。
①アカウント、コンテナの作成
②WEBサイトへGTMタグの設置
③Google Analyticsタグの設定と公開
①アカウント、コンテナの作成
まず、Googleタグマネージャー(https://tagmanager.google.com/)へアクセスをします。
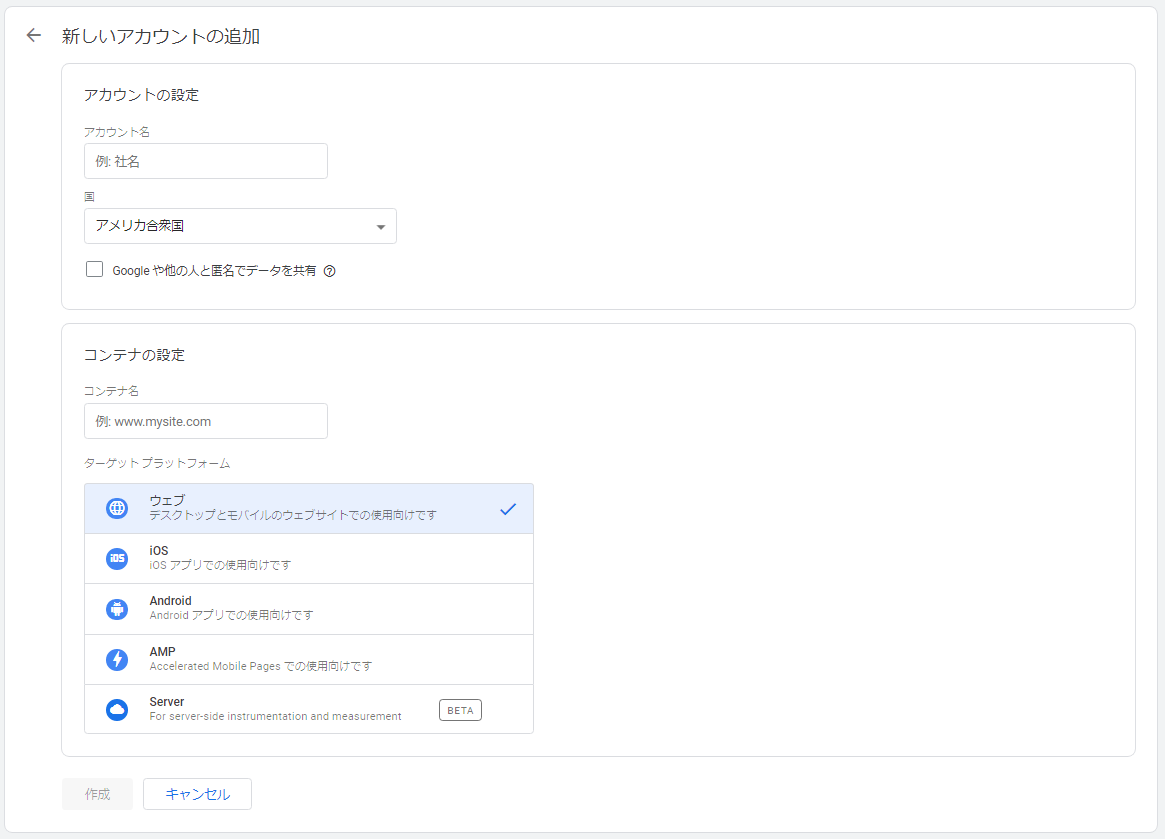
「アカウントを作成」と進むと以下の画面になります。

必要な情報を入力すると、コンテナと呼ばれる「タグを管理する箱」が作成されます。
②WEBサイトへGTMタグの設置
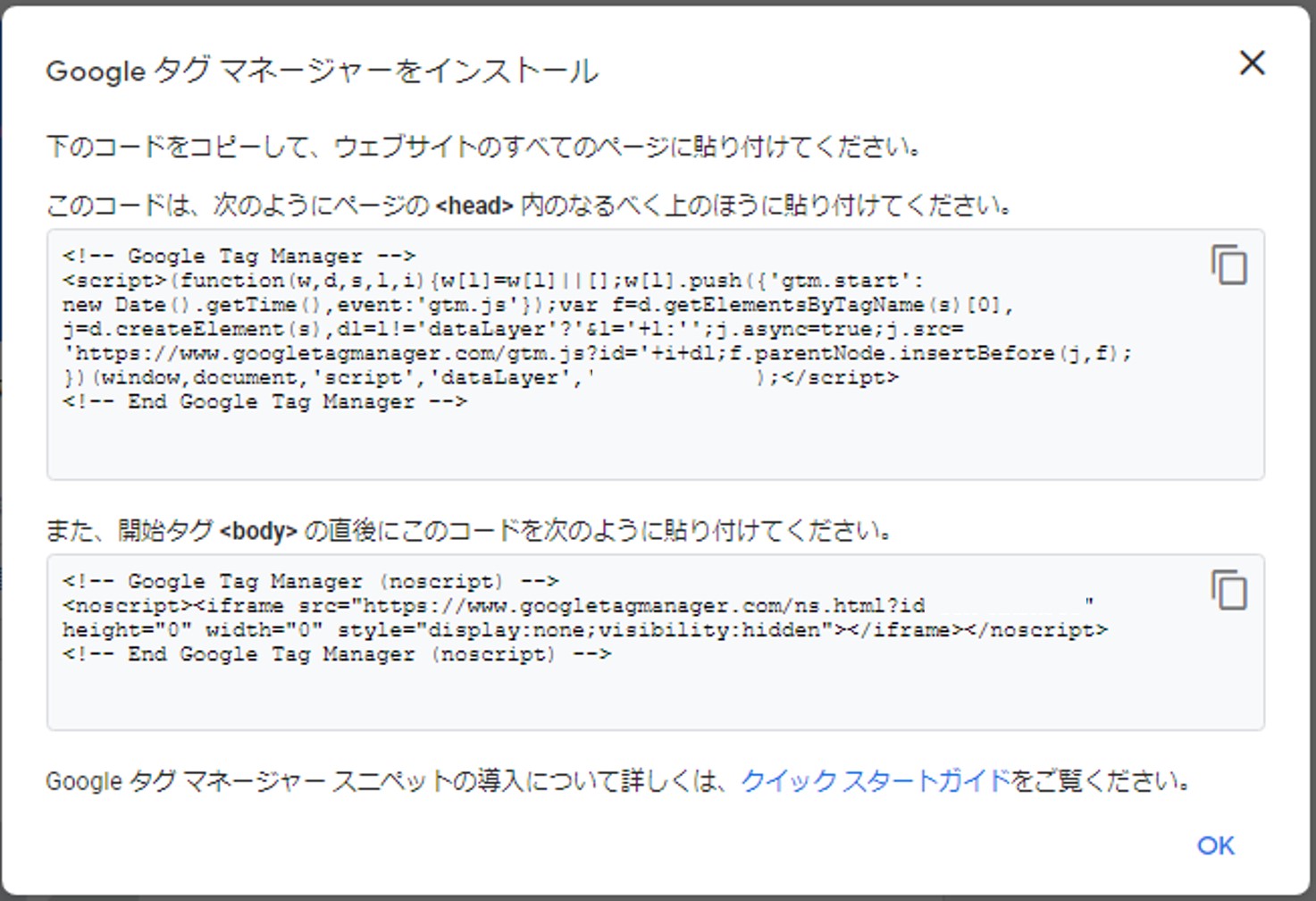
コンテナが作られた後、以下の画面が表示されます。

貼り付けるタグは以下の2種類あるので注意が必要です。
- <head> 内のなるべく上部に張り付けるコード
- <body> の直後に張り付けるコード
③Google Analyticsタグの設定と公開
コードの設置が完了したら、タグを発行しましょう。今回はGoogle Analytics例にご紹介します。

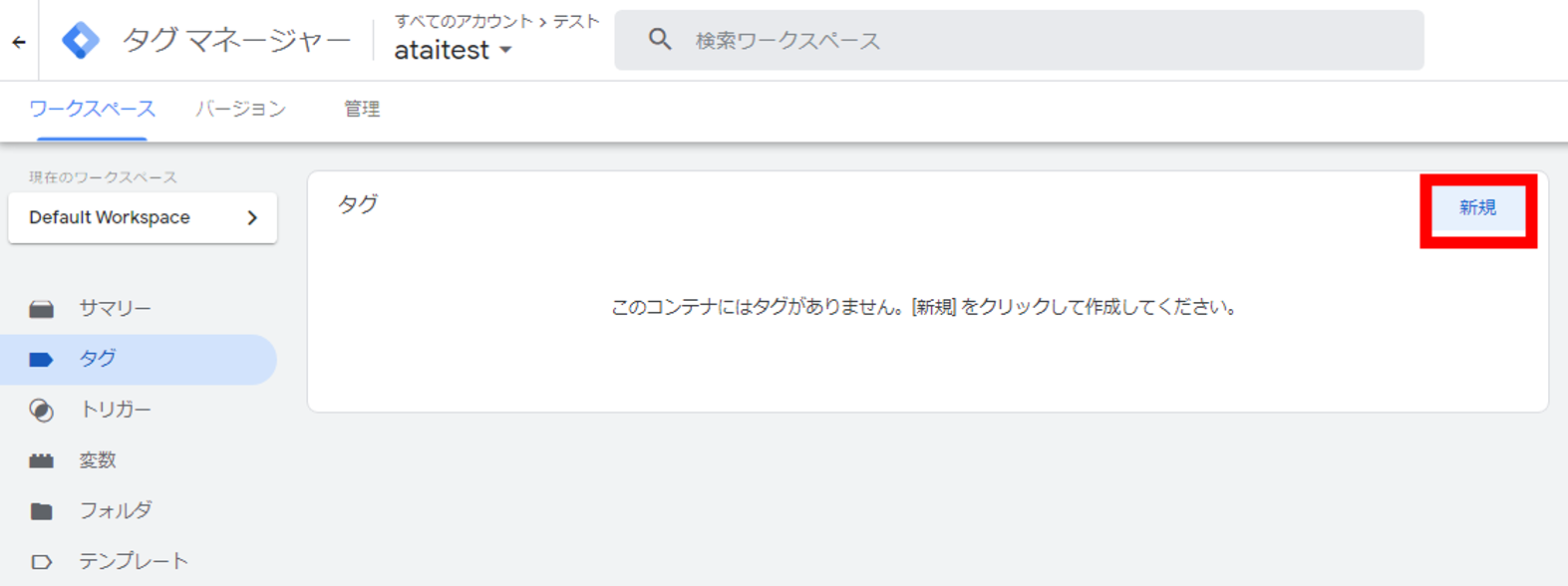
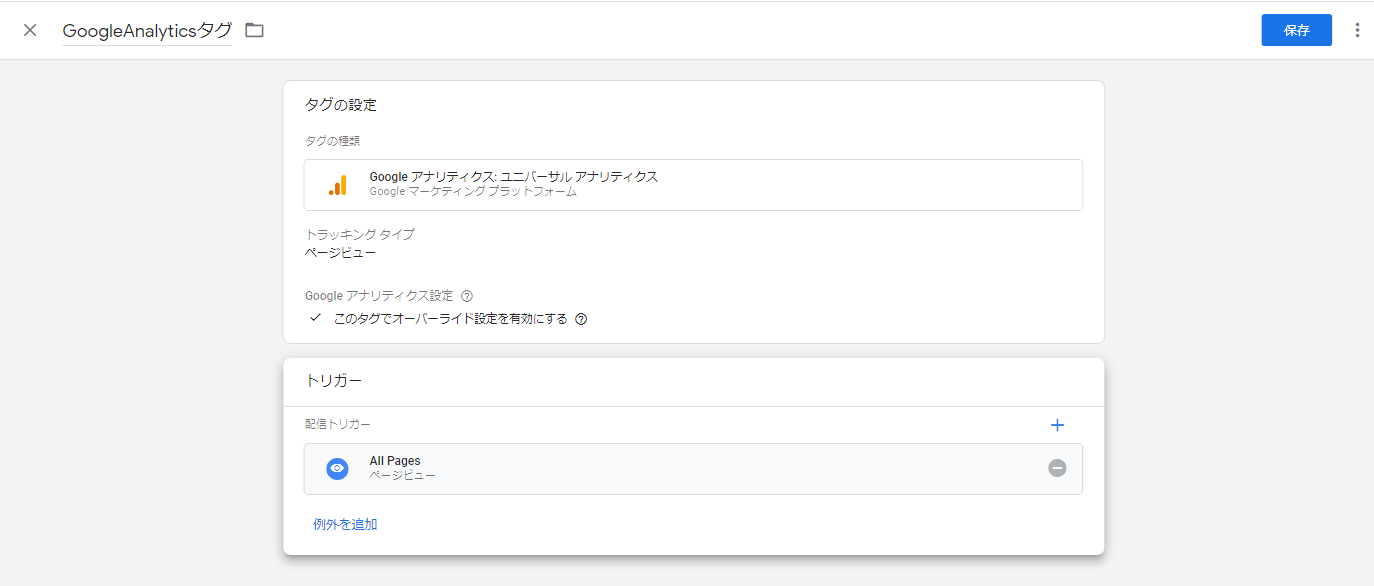
タグより「新規」を選択します。

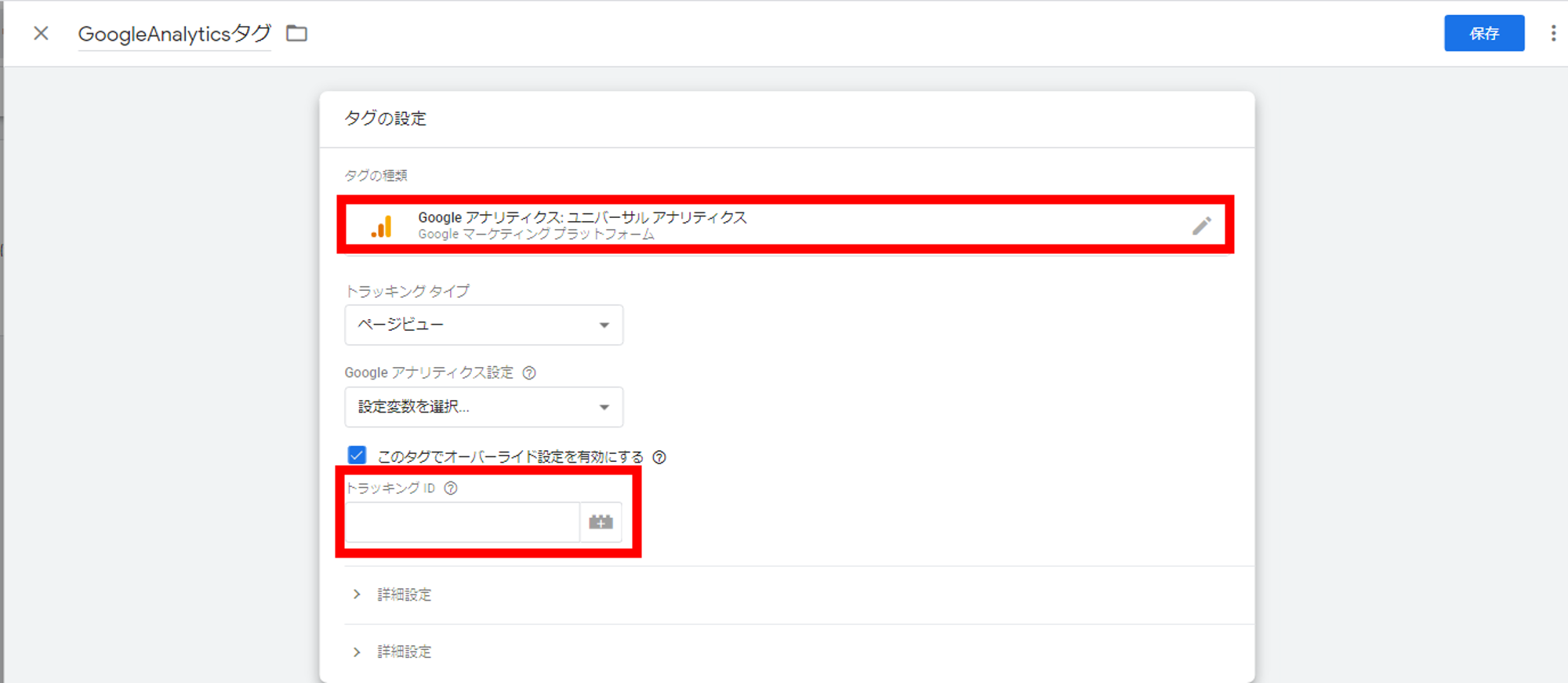
タグタイプは「Googleアナリティクス:ユニバーサルアナリティクス」を選択します。
トラッキングIDにはGTMで管理するGoogleAnalyticsトラッキングIDを入力します。
※トラッキングIDはGoogleAnalytics上で「管理」⇒「プロパティ設定」から確認可能です。

次は「トリガー」の設定です。
GoogleAnalyticsでは計測ページ全てにタグを設置する必要があるため、「ALL PAGE」を選択します。
これだけでタグの設定が完了しました。最後に右上の「保存」を押して完了です。
最後に忘れてはいけないのが「タグの公開」。
ワークスペースに戻った後、「公開」ボタンを押すのを忘れないようにしましょう。
まとめ
いかがでしたでしょうか?
GTMを活用することでタグの管理がかなり楽になります。
WEBサイト制作やマーケティングで欠かせないのが「計測タグ」の設置です。工数の削減や、管理が簡略化されますので早めの導入がおススメです。

