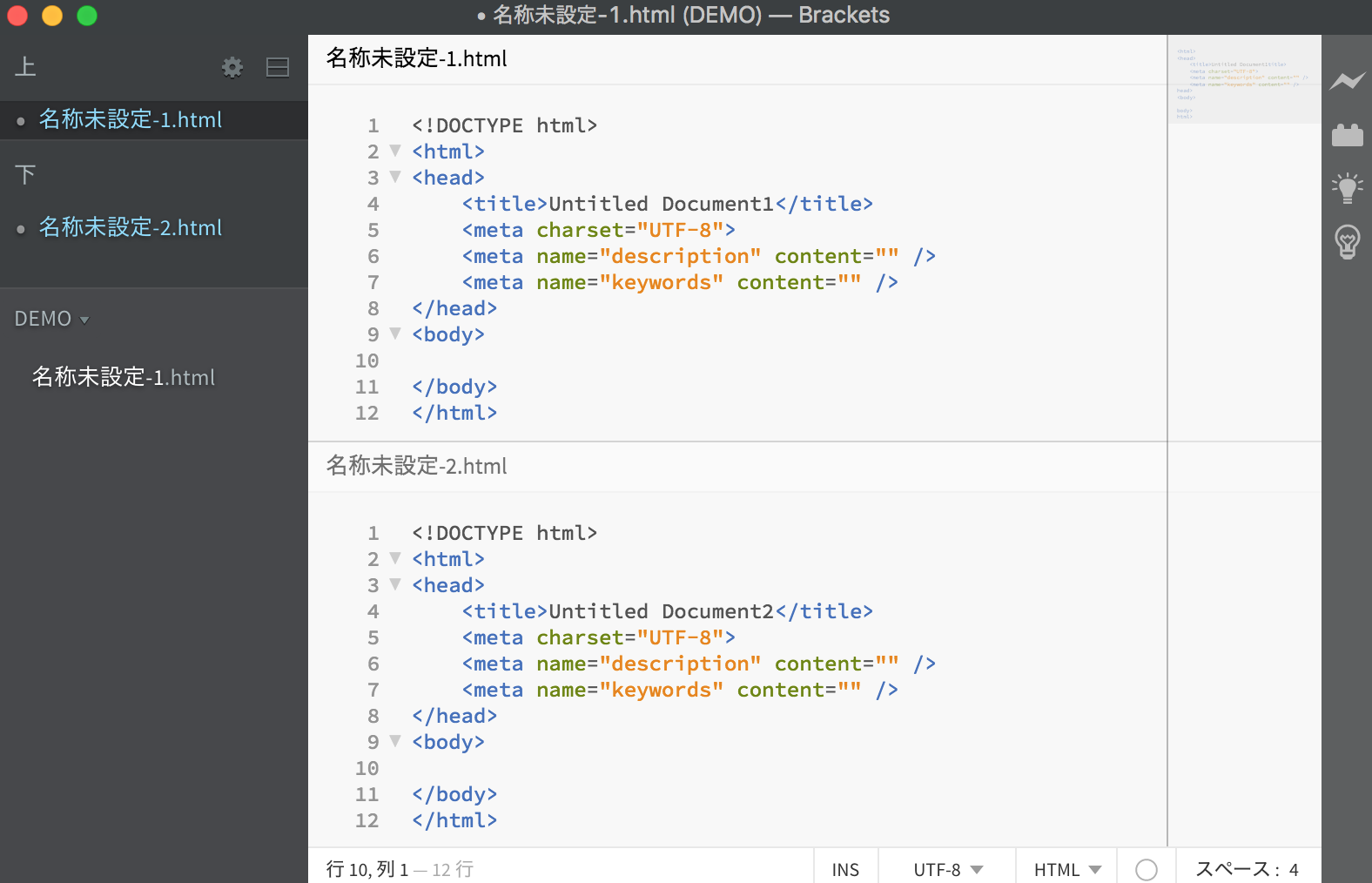
普段の作業では、Adobeが提供している無料エディターBracketsを利用しています。Bracketsは、Brackets自身がHTML、CSS、JavaScriptで作成されているという、ちょっと驚きのエディターです。
Bracketsの魅力は…
- 軽い。(パッと立ち上がって、ペラっとした動きです)
- 広告も無く、無料である。
- 何もしなくても最初から日本語で使える。
- 拡張機能により、欲しい機能を追加できる。
デメリットは…
- 一度に膨大な数のファイルを処理できない。
- データが入ったSQLのようなサイズが大きいファイルも処理できない。
- 拡張機能を入れないと、UTF-8のみ対応。
小規模〜中規模案件であれば、Bracketsのデメリットを感じることはほぼ無いと思います。
基本機能に画面分割もあって、別ファイルを見ながらソースの修正をしたい、という時も便利です。画面分割で開くファイルは、今展開しているディレクトリの外にあっても、ドラッグ&ドロップで開けます。

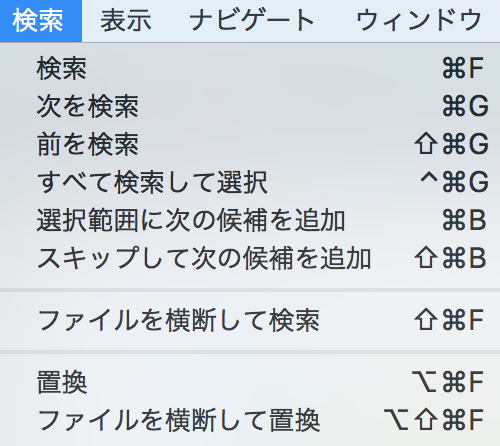
ファイルの検索機能もあり、現在のファイルから、もしくはファイルを横断して今展開しているディレクトリ内から検索するか選べます。特定のディレクトリ内を検索したい場合は、Bracketsで展開しているディレクトリを該当のものに変更して「ファイルを横断して検索」することになります。Bracketsではプロジェクト管理ではなくてディレクトリのみでの管理になるので、展開するディレクトリの変更もサクサクです。

拡張機能について
豊富な拡張機能も、やはり入れすぎると動作がモタモタしたりするので、厳選して入れています。拡張機能は、右側にあるブロックみたいなアイコンをクリックすると、管理パネルが出てくるので、名前で検索して、インストールする形になります。
■Paste and Indent
ペーストしたコードに対して、綺麗なインデントをつけてくれます。HTMLでもPHPでも大丈夫。
■Minimap
開いているファイルのミニマップを表示してくれます。長いファイル内の移動が便利。以前はBrackets Editor Bookmarksというブックマーク機能を入れていたのですが、ブックマーク機能だと、まずブックマークの登録が必要になるのと、たまにブックマークの整理が必要になるのが面倒で、ミニマップの方が気に入っています。
ただブックマークの方が別ファイルの移動も可能なので、一長一短ですね。
■Brackets Tools
こんな機能があったら便利だな、を右クリックで実現してくれる拡張機能です。たとえば「hello world」と入力して右クリックから「To Upper Case」を選ぶと「HELLO WORLD」と全て大文字にしてくれたり、「To Title Case」を選択すると「Hello World」に変換してくれたり、1.りんご 2.ごりら 3.らっぱ と数字有りのリストをりんご ごりら らっぱ、と番号無しリストにしてくれたり、とても地味なんだけど便利な機能満載です。こちらのサイトで丁寧に説明されています。
■Brackets Snippets (by edc)
コードのスニペット管理ができるようになります。スニペット管理って何って感じですが、たとえば、eh と入力すると、自動で echo ‘イッパイアッテナ最高!’; と出力させることができるようになる機能です。
これも、こちらのサイトで丁寧に説明されています。
■PHP SmartHints
■Brackets WordPress Hint
名前の通り、コードヒントをくれる拡張機能です。JSやLaravelのもあります。
■Shizimily Multiencoding for Brackets
BracketsでもShift_JISやEUC-JPを扱えるようにしてくれる拡張機能です。
それでは、快適なBracketsライフを!


