前回は、PHPを使ってチャットワークにメッセージやタスクを追加してみましたが、今回はGoogle Apps Scriptを使って、スプレッドシートと連動して、スプレッドシートが更新されたら、チャットワークにもそのメッセージが届く、というシステムを作ってみたいと思います。
チャットワークの中の人が詳しく説明してくれています。
チャットワークAPIをGoogle Apps Scriptで使ってみた
まずはやってみよう!

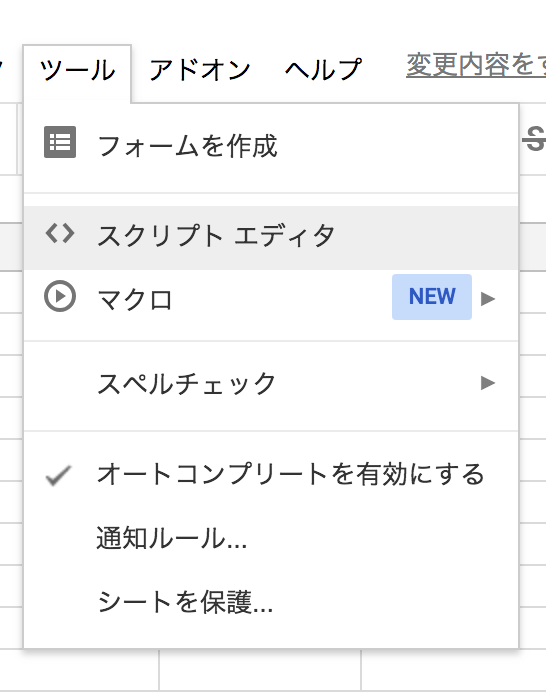
テスト用にGoogleスプレッドシートを用意します。ツールから「スクリプトエディタ」を選択します。

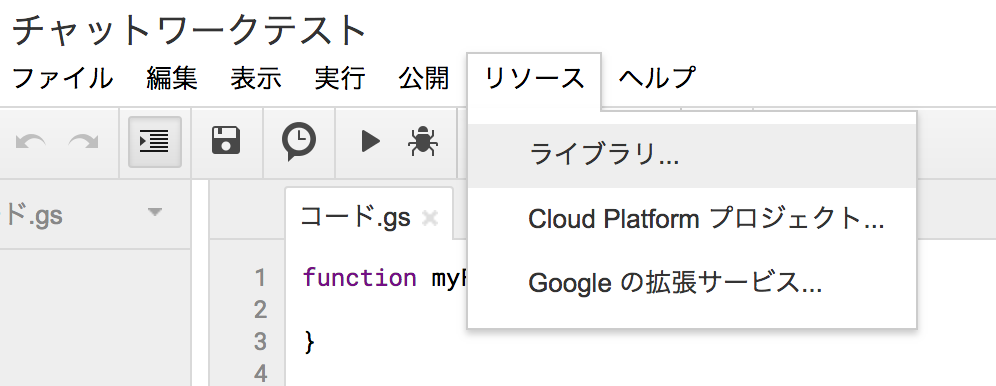
プロジェクトの中に入れたら、プロジェクト名を決めます(無題のままだと怒られます)。リソースから「ライブラリ」を選択します。

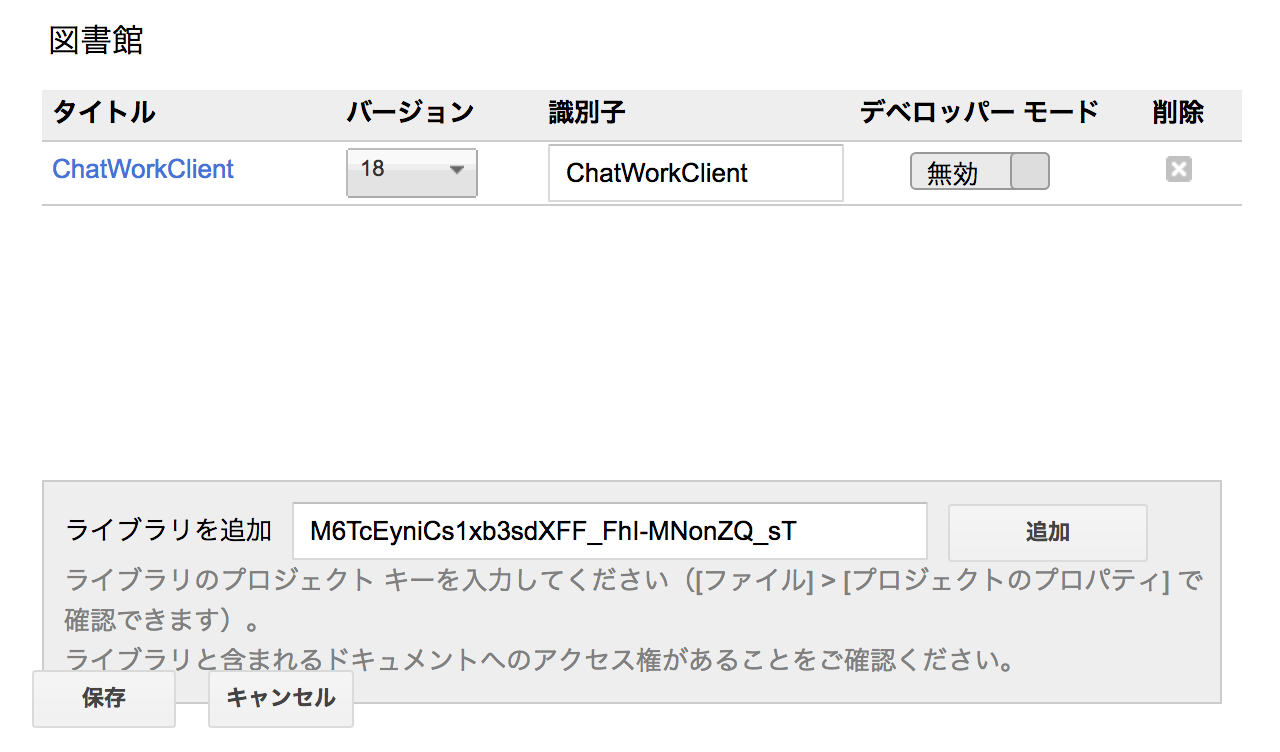
「ライブラリを追加」にChatWork Client for Google Apps Scriptのプロジェクトキー「M6TcEyniCs1xb3sdXFF_FhI-MNonZQ_sT」を追加します。最新バージョンを選択して保存します。
さあ、これでGoogle Apps Script内で、チャットワークと繋がることができるようになりました!次からついにJSです。
JavaScriptの記入
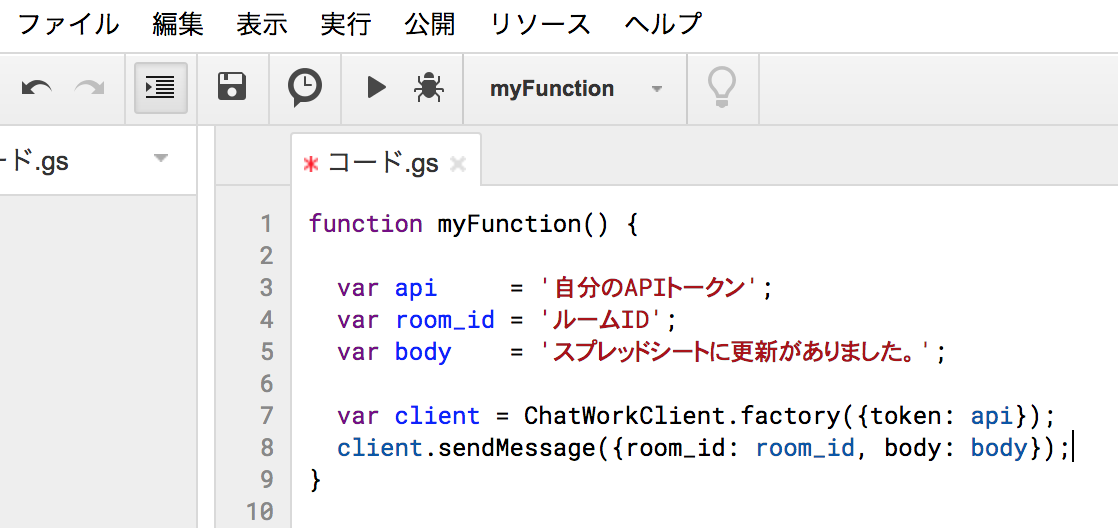
myFunctionの中にチャットワークへ送るメッセージを書いてみます。APIキーとルームIDは自分の環境に合わせて書き換えてください。
function myFunction() {
var api = '自分のAPIトークン';
var room_id = 'ルームID';
var body = 'スプレッドシートに更新がありました。';
var client = ChatWorkClient.factory({token: api});
client.sendMessage({room_id: room_id, body: body});
}
赤い※は、まだ保存されていない、という意味です。右上のアイコンか、コマンド+Sで保存できます。

▶︎のアイコンでスクリプトを実行です。初めての実行の時は、承認を求められるので、画面に従い承認を行なってください。
認証が済んだら、もう一度▶︎の実行ボタンを押します。チャットワークにメッセージが表示されるはずです。
トリガーの設置

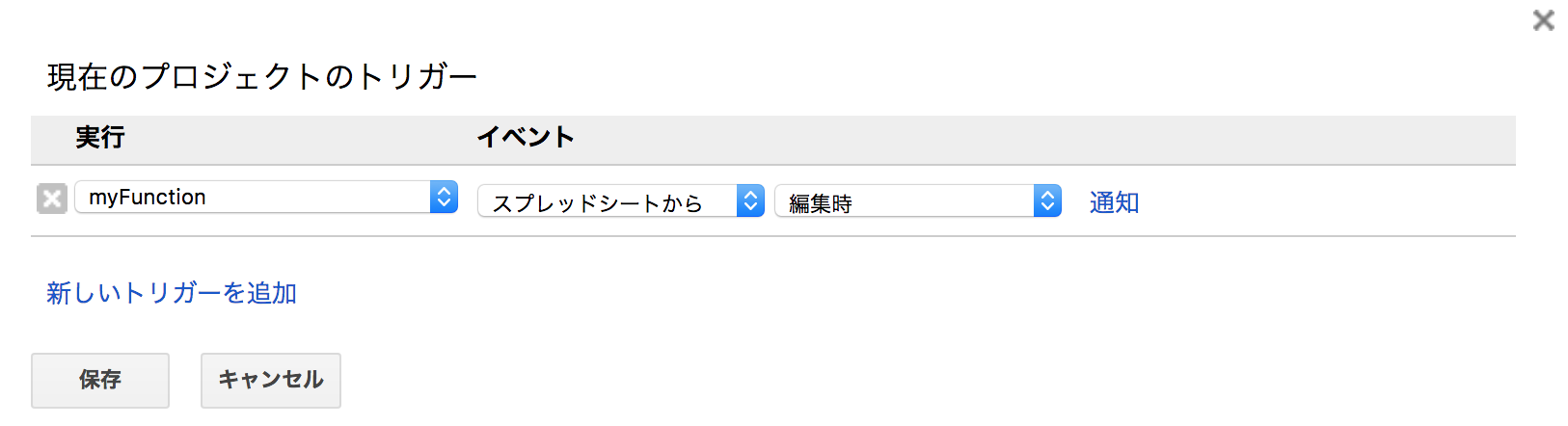
このままでも楽しいのですが、あまり使い道がないので、スプレッドシートが更新されたらチャットワークにメッセージを通知する、というトリガーを設置します。時計マークのアイコンをクリックすると「プロジェクトのトリガー」が表示されます。「myFunction」「スプレッドシートから」「編集時」に設定し、トリガーを保存します。おそらく再び承認を求められるので承認を行い、その後トリガーを保存します。
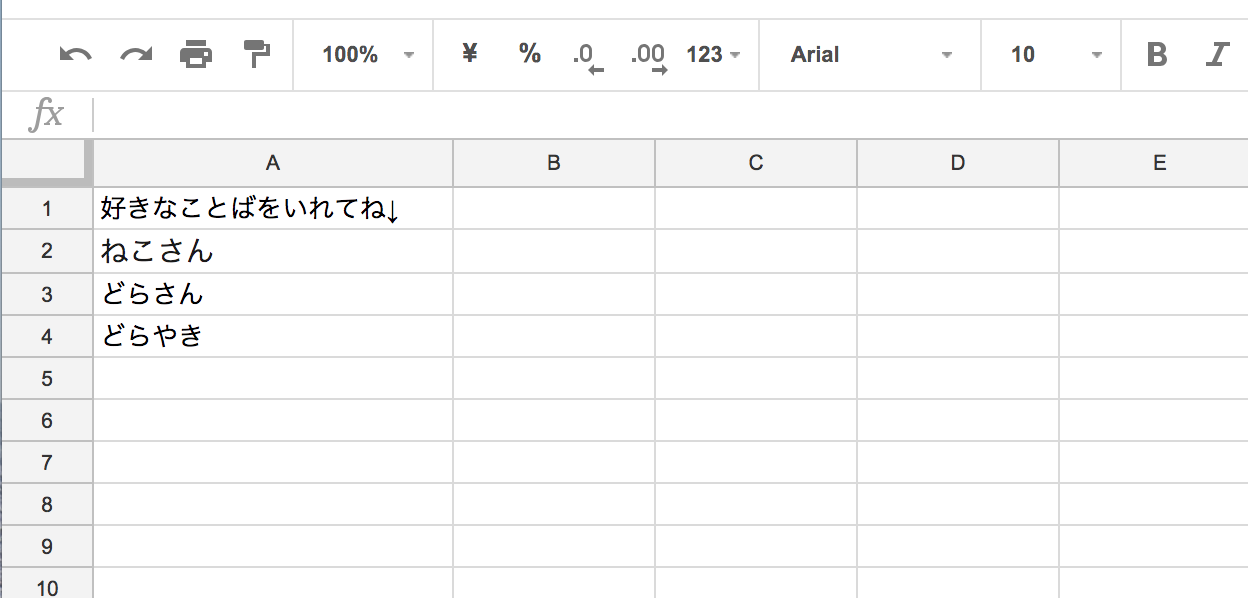
スプレッドシートを更新してみましょう!
スプレッドシートの更新と共に、チャットワークに「スプレッドシートに更新がありました。」と通知されるのが確認できます。
スプレッドシートの中身を取得する

スプレッドシートの内容を取得して、チャットワークに通知することも可能です。今回は単純に、A列が更新されたら、その内容をチャットワークに通知する、と作ってみます。
function myFunction() {
var api = '自分のAPIトークン';
var room_id = 'ルームID';
// アクティブなシートを取得する
var sht = SpreadsheetApp.getActiveSheet();
// sht.getRange( y, x ).getValue(); でセルの中身を取得できます。
var txt = '';
var y = 2;
while( sht.getRange( y, 1 ).getValue() != '' ) { // 空になるまで繰り返す
txt += sht.getRange( y, 1 ).getValue() + "n";
y++;
}
var body = '[info][title]スプレッドシートからだよ[/title]' + txt + '[/info]';
var client = ChatWorkClient.factory({token: api});
client.sendMessage({room_id: room_id, body: body});
}見ればお分かりいただけると思いますが、単純にJSだけで制御できるので、丁寧に作り込めば、このカラムが更新されたら、や、値が一定数に達したら、など、チャットワークへの通知のタイミングも色々と拘ったりできると思います。