日々新しい気づきに驚かされている遠藤です。
最近の一番のビックリは、うちの子メロンちゃんが、「メロン」では振り向かず、「メロンちゃん」だと振り向く、ということです。メロンちゃんは、自分の名前は「メロン」じゃなくて「メロンちゃん」で覚えてる・・!

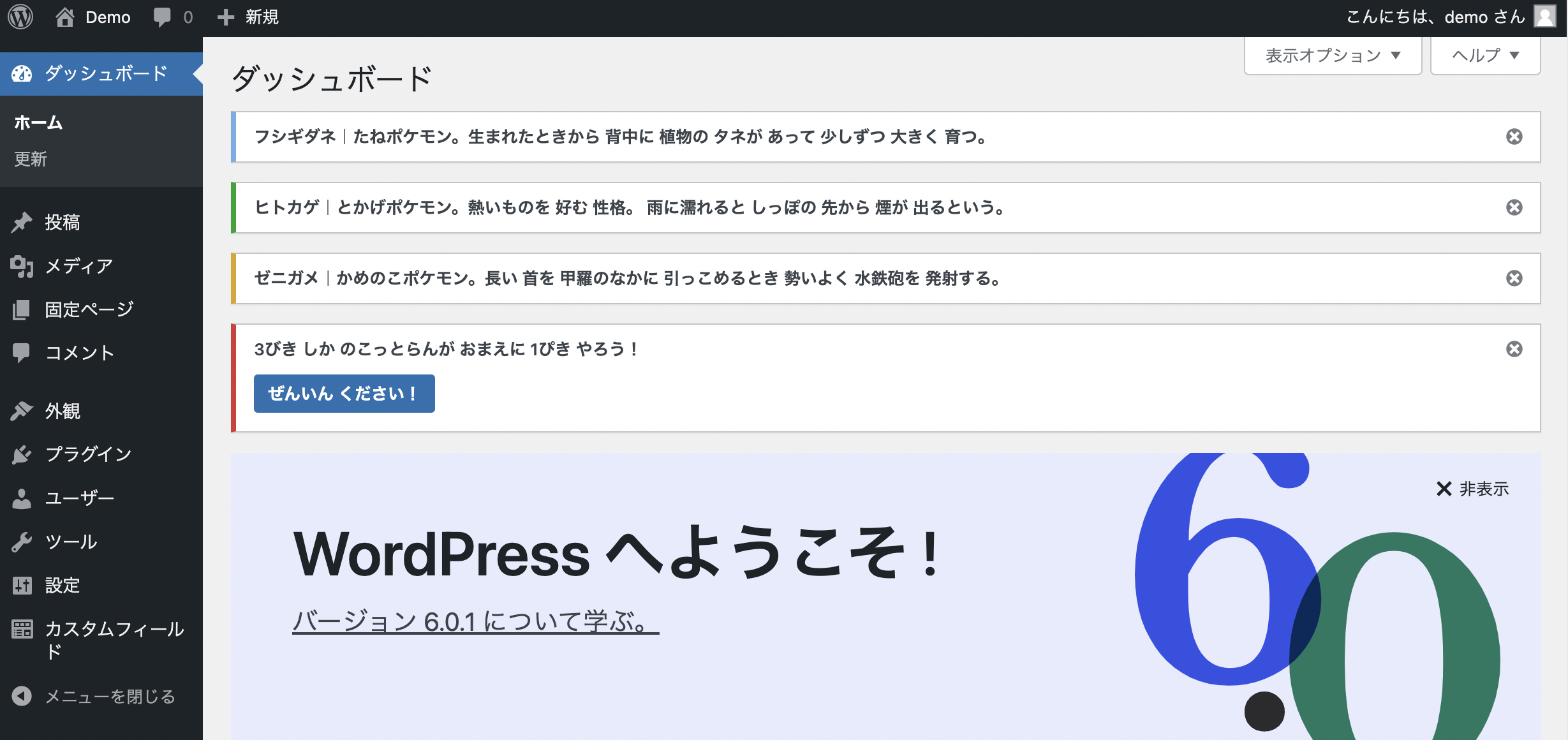
今回は、WordPressの管理画面で、通知を出してみよう☆彡企画です。
実はとっても簡単です。

// 管理画面で通知を出力する
add_action('admin_notices', function() {
global $pagenow;
if ('index.php' == $pagenow) {
$setting = 'do_thema_notices'; // エラーのスラッグ名。なんでもよい。
$code = 'thema_notices'; // エラーを囲むdivに付与されるID名。なんでもよい。
$message = '通知する文言。HTML可。'; // 通知したいメッセージ。HTMLも書ける。
$type = 'info'; // 通知の種類。info|success|warning|error
add_settings_error($setting, $code, $message, $type);
settings_errors($setting);
}
});テーマの functions.php に貼り付ければ、ダッシュボードに通知が表示されます。
ダッシュボードでなくて、投稿一覧に表示させたい時は、index.php から edit.php に変更します。
// ここを変更
if ('edit.php' == $pagenow) {カテゴリーやタグなら、edit-tags.php で、カテゴリーとタグで更に振り分けるのであれば、$_GET[‘taxonomy’] で振り分けることになります。
各ページのファイル名は、$pagenow に入ってくるので、var_dump で確認して、自分で好きに追加できますよ٩(๑❛ᴗ❛๑)۶
// $pagenow を確認する
global $pagenow;
var_dump($pagenow);通知を複数出力したい場合は、$setting と $code を書き換えて、add_settings_error と settings_errors すれば大丈夫です。
通知のメッセージにHTMLも記述できるので、JSと合わせて、好きな動作を追加することも可能です。
// 管理画面にJSファイルを読み込ませる
add_action('admin_enqueue_scripts', function() {
wp_enqueue_script('notices-demo', get_template_directory_uri() . '/admin.js', array('jquery'), '1.0', true);
});運営時に気をつけて欲しいことなど、通知を出せると便利ですよね☆彡
それでは、楽しいWordPressライフを〜|•ᴗ• )੭⁾⁾フリフリ

