長い間 Brackets ユーザーだったのですが、VSCode ユーザーがとても多いので自分も触っておこうと思って、最近 VSCode ユーザーになった遠藤です。
Brackets もよきですが、VSCode 使いやすくてとてもいいですね!
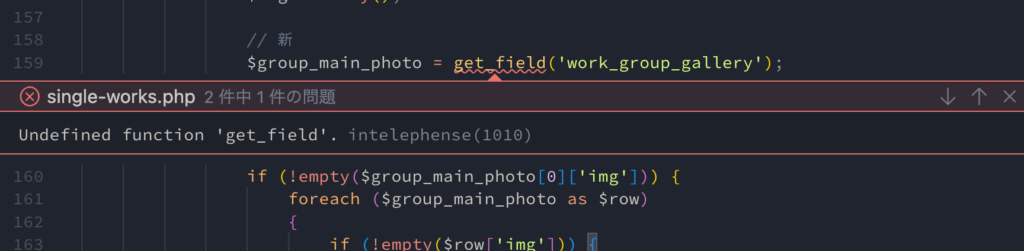
さて、VSCode で WordPress のテーマを作成していたら、Advanced Custom Fields の関数 get_field が PHP Intelephense から Undefined function 判定されてエラーになってしまうことに気づきました。

Undefined function つまりそんな関数ないですよってことですね🤔
PHP Intelephense すごく優秀だけど、流石に有名プラグインとはいえ、プラグインの関数までは網羅していなかったようです・・・!
ググってみると、検証機能をOFFにしちゃえばいいんだよ!みたいなワイルドな解決が出てきたりしたのですが、PHP Intelephense には、こんな時用にちゃんと設定があるようです・・!
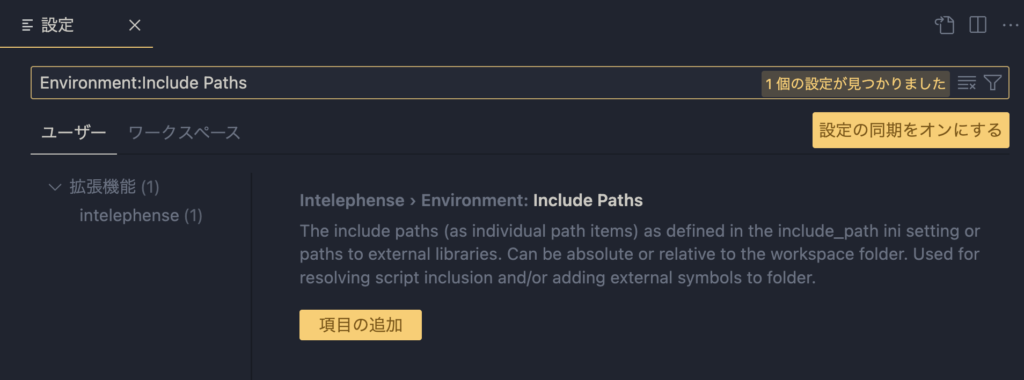
設定から「Environment:Include Paths」と検索します。

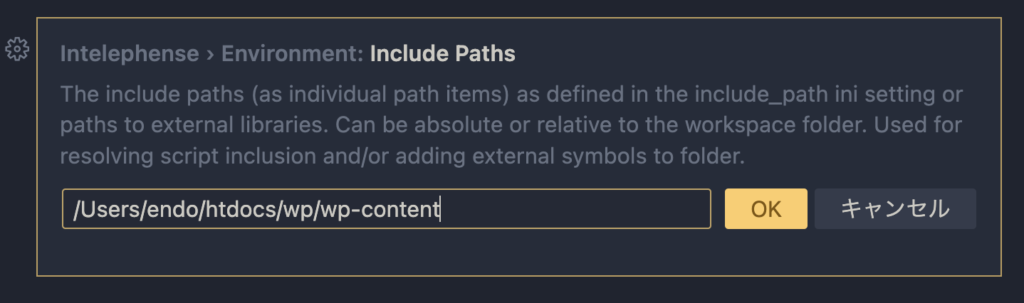
出てきた項目に「ローカルに存在する Advanced Custom Fields が入った WordPress の wp-content ディレクトリを指定する」です。
私の環境だとこんな感じになります。

記入したら保存します。
反映はこれだけです。先ほどのファイルを見てみます。

エラーが消えています!素晴らしい〜👏
こんな感じで、これからも VSCode ちゃんとドンドン仲良くなっていく予定です☺️