皆さんこんにちは!菊地です。さて、本日もXDの機能紹介をしていきたいと思います。と、今日はちょっとニッチな使い方。表題の通りXDで円グラフを作る方法について。先日Adobeのエバンジェリストである湯口りささんがFacebookにてツイートを共有してくれたのですが、そちらが下記の正確な数値で出す円弧の書き方。

Alexander Getlisonさんのツイート
“A very nice tip to make a loading circle with accurate look in Adobe XD. Here is at 66%, so x = 66. Try it. @AdobeXD #AdobeXD #adobexd_study #design #ui #prototyping… https://t.co/RKgR1g0i1J”
Adobe Community Evangelistとは
Creative Cloud製品やサービスに関する豊富な知識だけでなく、制作現場での様々な経験を持ち、それらを積極的に発信・共有しているアドビ公認のエバンジェリストです。
身近なエバンジェリスト | Adobe Community Evangelist
で、これを応用すると正式な円グラフも描けるよということで今日はそちらを詳しく紹介できたらと思います!
まずはTwitterを参照に円弧を描きます。
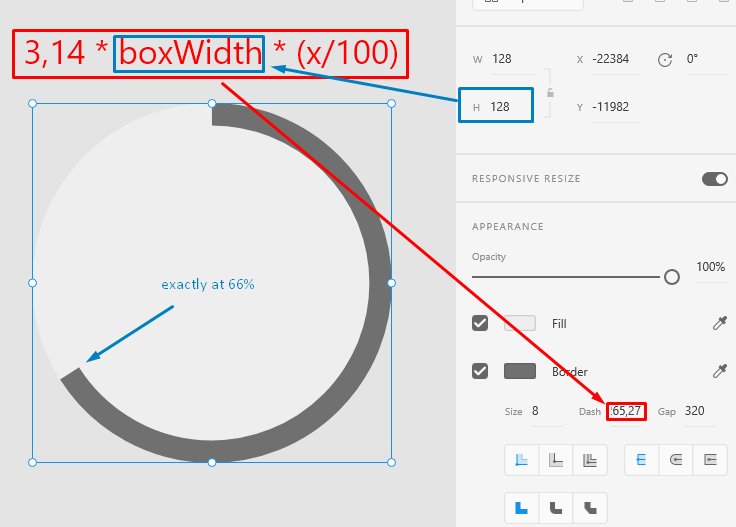
Twitterにある通り破線を利用して円弧を描きます。驚いたのは数式をそのまんま入れるとXDが勝手に値を算出してくれるということ!知らなかった…XD頭良い…。
数式はこちら
3.14boxWidth(x/100)

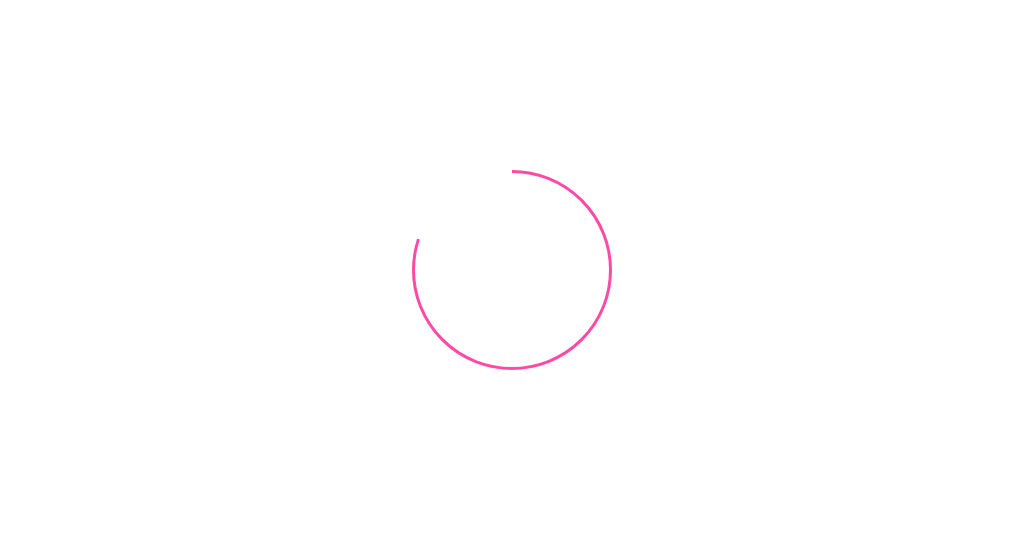
boxWidthには円の直径の値を入れ、xには入れたい%の値を入れます。下記は80%で作成した円弧の図です。
円グラフを描く

さて、こちらをベースに円グラフを作成します。先程作成した円弧を選択し、線のサイズの部分に直径の半分以上の値を入れると下記のように面として見えるようになります。
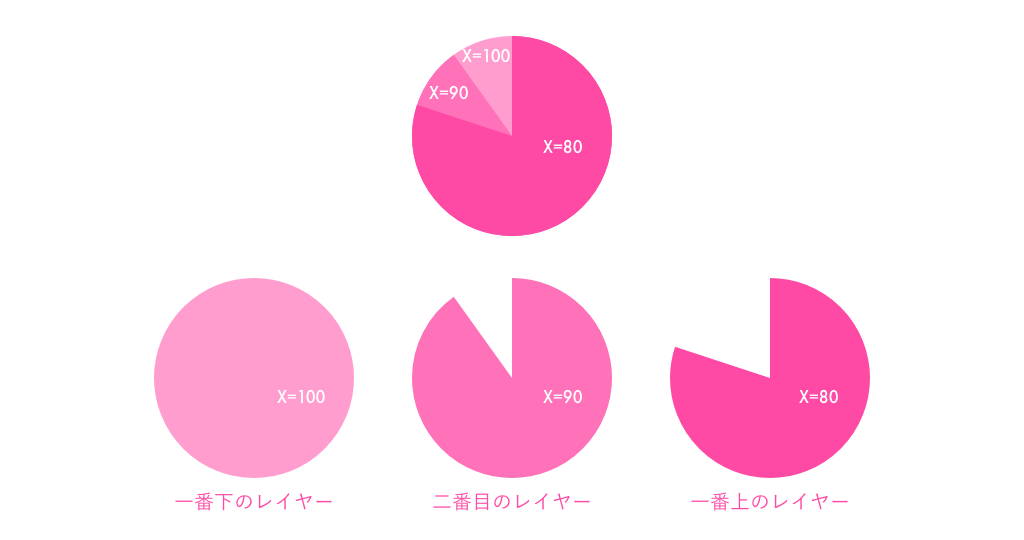
あとは表示したい%を下のレイヤーに従って足していく

例えば80%と10%と10%という分布のグラフを作成したい場合、下記のようにxの値を順々に足していき、レイヤーを下げれば正しい円グラフが出来上がります!
いかがでしたでしょうか?上記をうまく使えばXD上でサクッと円グラフが作成できます。ぜひお試しいただければと思います!


