こんにちは、ディレクターの中野です。
最近引越しをしたので部屋の片付けをしているのですが、モノが多くてカッコ悪いなと思い断捨離をいたしました。ちょっと部屋に余白が生まれただけでもオシャレに感じますね。
そう、今回のテーマは余白(パディング)です。
AdobeXDの機能で余白を設定する「パディング」という機能があります。今回はXDを用いてワイヤーフレーム作成時にパディング機能をどのようにして活用しているかを紹介させていただきます。
そもそもパディングとはどんな機能?
「いくつかのレイヤーをグループ化した時、グループ全体のパディング値の指定が可能」このように紹介されています。
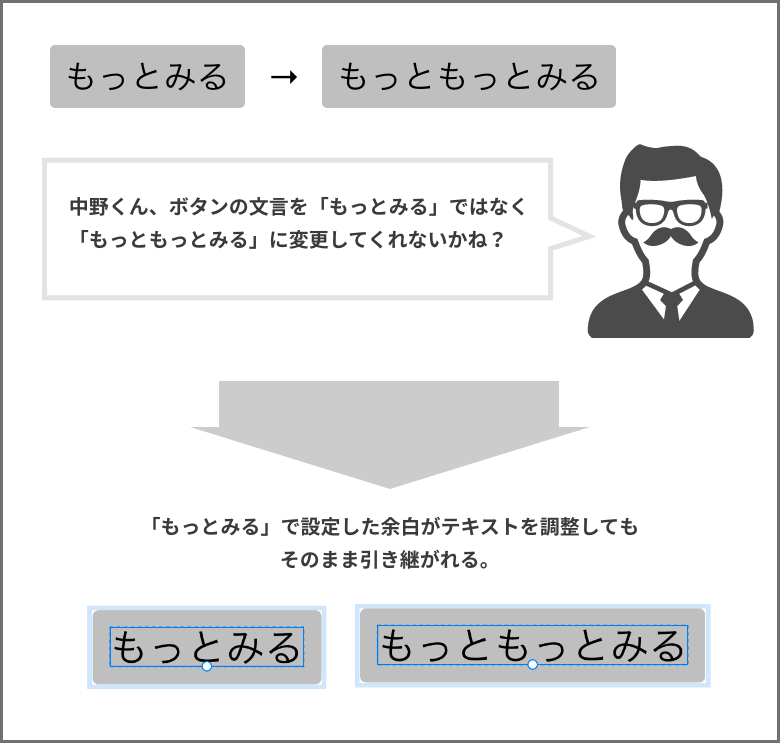
例えば、ボタンを作成する時にテキストと四角をグループにしてから余白を調整します。その後にテキスト内容に変更があった時に余白が勝手に調整される機能がXDのパディング機能になります。

パディング機能の使い方
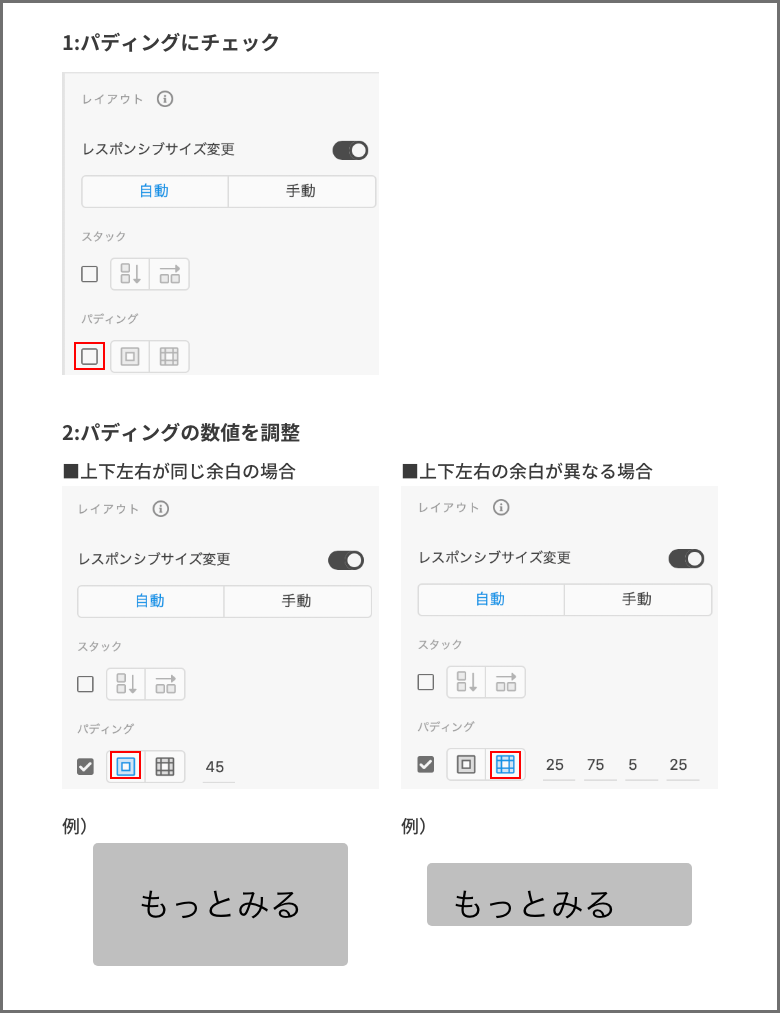
1:対象の要素と要素をグループ化した後に、XD画面右側のメニュー で「パディングをチェック」
2:パディングの数値を調整する。
コレでテキストの内容が変わってもOK!

ワイヤーフレーム作成時の活用例1(コメント用付箋)
実際ワイヤーフレーム作成時のどんな時に使用しているかを紹介させていただきます。
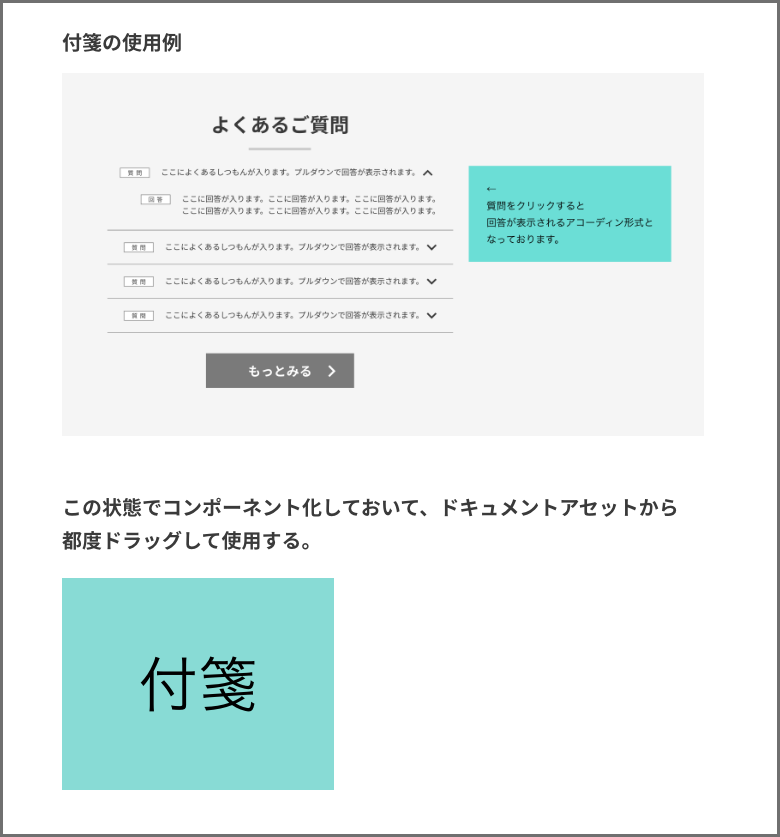
ワイヤー作成の時に要所で説明文を入れるために付箋のようなものでコメントを入れています。この付箋は一つサイトのワイヤーフレームを作成する時いくつも使用するので、パディング機能で付箋を作成することで効率化を図っています。

ワイヤーフレーム作成時の活用例2(見出しの下線)
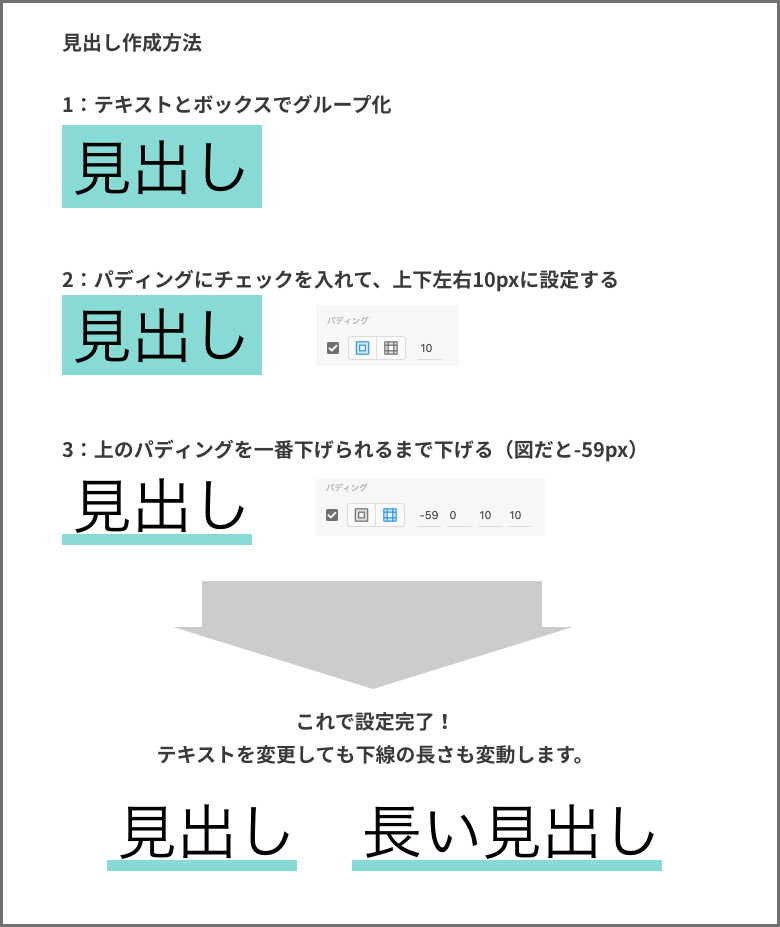
少し変わった使い方になりますが、見出しの下線などもパディング機能を使用して活用してます。見出しのテキストの長さを変えても、勝手に下線の長さが変わるので結構重宝してます。

まとめ
「パディング」の機能いかがでしたでしょうか?
今回の使い方以外にも活用できる機能かと思いますのでぜひ色々触ってみてください。
XD特有の機能が他にもたくさんあります。その紹介記事も続々と公開していきます!

