Amazonや楽天市場などの大型ショップングモールサイトに出品していた事業者が、近年では専用かつ独自のECサイトの運営へと移行している流れにあります。
また、ECサイトを運営するだけでなく、更なる集客を求める為にECサイト上(同じドメイン内)でブログを作成し商品情報を発信・宣伝するというコンテンツマーケティングも必要となっています。
多くは有料オプションとして設けられているブログ機能ですが、Shopifyでは専用かつ独自のECサイトが運営できるうえに、無料でブログが作成できる機能が備わっています。「安く簡単にECサイトを運営できる」「SEO対策をする上で必要不可欠なブログ機能も無料で備わっている」これもShopifyが「Amazon Killer」と呼ばれている要因の一つでしょう。
今回の記事では、そんな魅力的な機能である「ブログ機能」と「ブログ記事の作成方法」を紹介します!
※TOPページから作成した記事に遷移する方法はまた別の記事でご紹介いたします。
目次
1.ブログ記事を作成する
Shopifyの該当ストア管理画面を開いたら操作をしていきます。
①「オンラインストア」をクリックする
②のちに「ブログ記事」をクリック
③最後に「ブログ記事を作成する」をクリック

2.タイトル・コンテンツを設定する
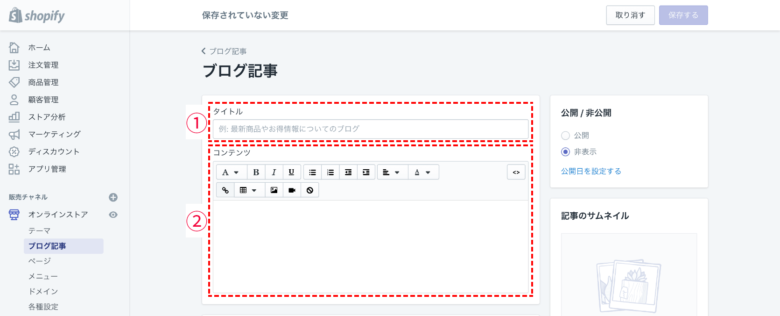
①ブログ記事の「タイトル」を入力する
②「コンテンツ」でブログ記事の本文を入力する
→ブログ記事の文章を入力します。HTMLを使用し、フォントやカラーの変更、テキストを装飾することが可能です。商品にあったデザイン、レイアウトなど自由な編集が可能です。
また、HTML使用せずに、メニューアイコンからフォントの変更やリンクの貼り付け、画像やビデオ、表の挿入など、簡単に編集することも可能です。

3.記事の要約を設定する
上記画面をスクロールして操作をしていきます。
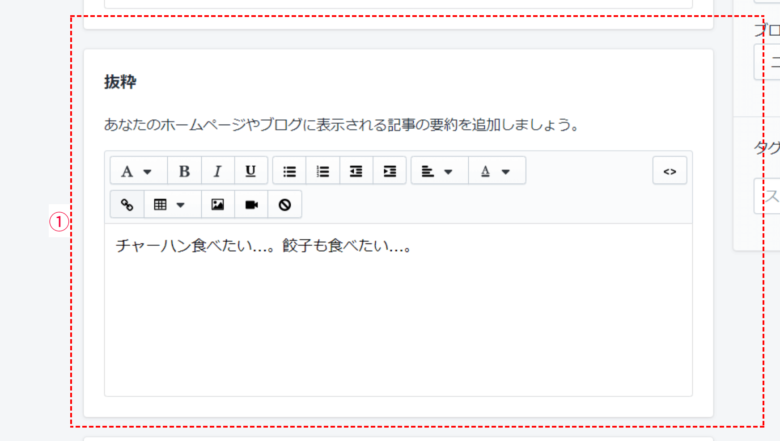
①記事一覧ページに表示されるテキスト「抜粋」に入力する
→「抜粋を追加する」をクリックし、フィールドを出現させます。
サイト内の記事一覧ページで表示される内容であるため、読者が興味を持つようなワードを使用し、記事の内容を要約することを推奨します。
前項目の「コンテンツ」を入力した様に、自由な編集が可能です。
■管理画面

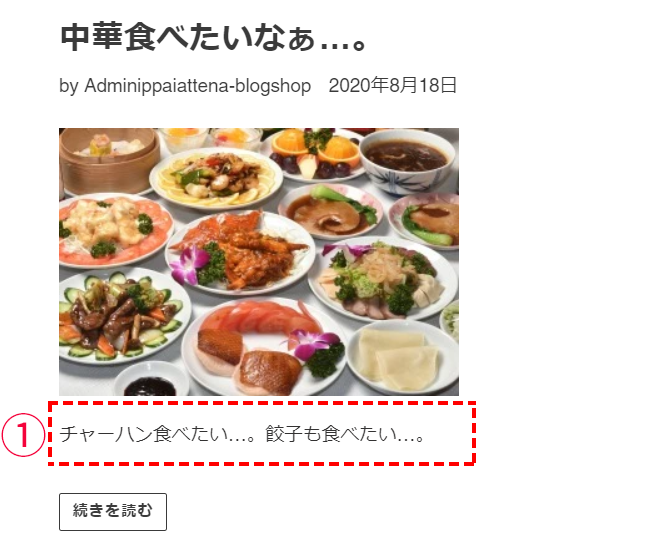
■実際のサイトでの見え方

4.SEOを設定する
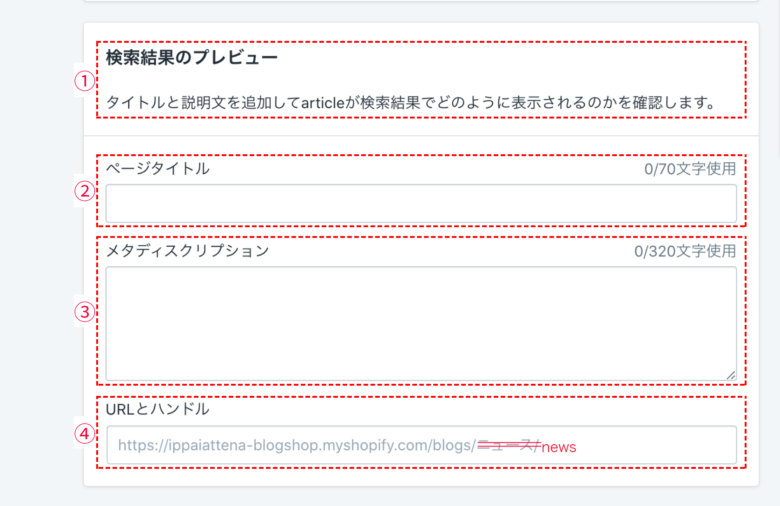
①「検索結果のプレビュー」をみる
→Googleなどで検索された際のプレビューを表示ことができます。
②「ページタイトル」を設定する
→デフォルトは初めに決めた記事のタイトルですが、変更が可能です。省略されずに表示させる為、30文字以内の設定を推奨します。
③「メタディスクリプション」を設定する
→前項目の「抜粋」と同様に、記事の内容を要約をした文章を設定します。
より記事が検索されるよう、商品や記事に合ったキーワードを組み込み、できる限りユニークな内容に設定しましょう。省略されずに表示させる為、120文字以内の設定を推奨します。
④「URLとハンドル」を設定する
→商品名がURLの末尾にそのまま設定されます。URLに日本語が混在していると不具合の原因になる為、商品に関連した英単語に変更をして下さい。

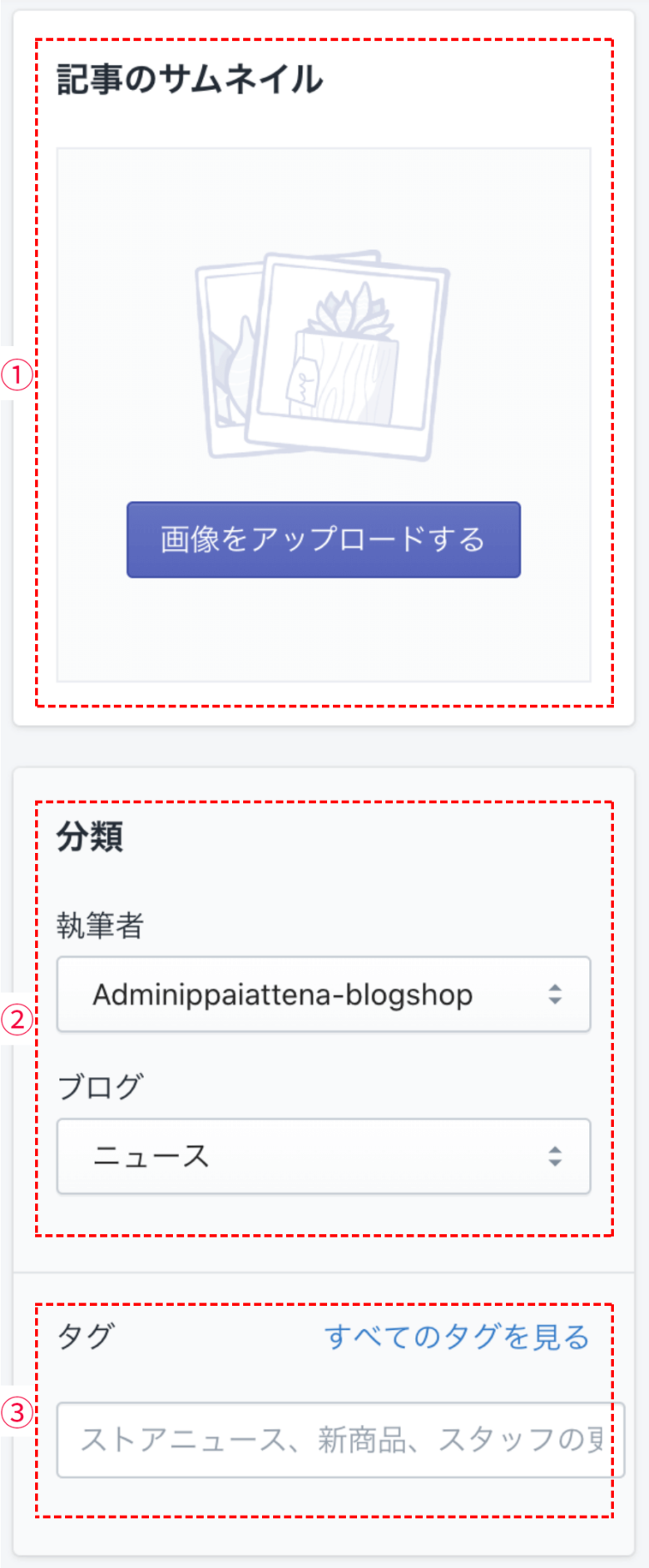
5.記事のサムネイル・分類・タグを設定する
設定画面の右側のフィールドを操作していきます。
①「記事のサムネイル」を設定する
→記事一覧ページやSNSで拡散された際に、表示されるアイキャッチ画像を設定します。
②執筆者やブログの「分類」を設定する
→執筆者:記事の作成者を指します。(Shopify上で登録したアカウント名)
→ブログ:カテゴリを設定し、記事を分類する事が可能です。
③「タグ」を設定し記事を区分する
→カテゴリーやトピックごとに記事を区分する際に、便利な機能です。
一度タグを設定すると「すべてのタグを見る」から過去のタグを全て確認する事ができます。

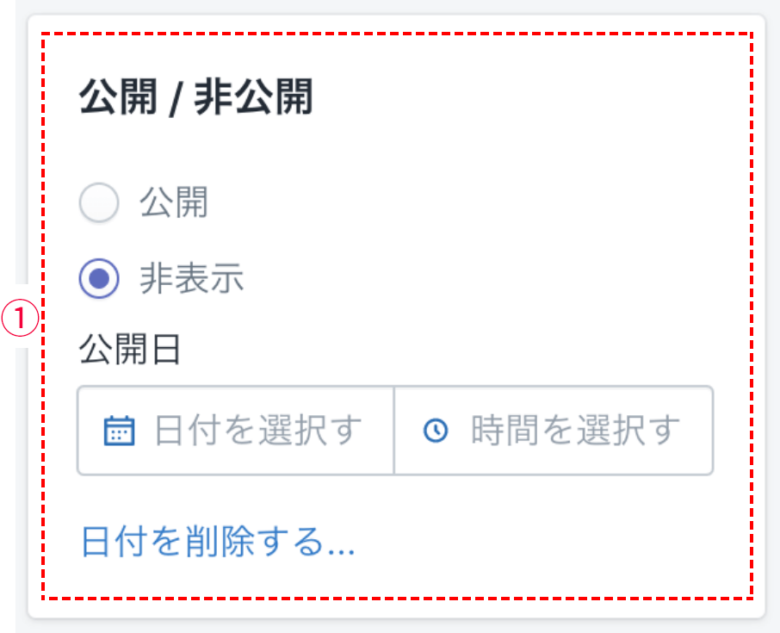
6.公開/非公開を設定
引き続き、設定画面の右側のフィールドを操作していきます。
①「公開」「非公開」を設定する
今すぐ公開する場合は、「公開」にチェックし、後で公開する場合は、「非公開」にチェックします。
記事の予約投稿を行うには「公開日を設定する」をクリックし、フィールドを出現させます。
日付・時間帯を選択し、設定を完了します。

7.ブログ記事の作成を完了する
①画面右上または右下の「保存」ボタンをクリックする
→ここまでの設定を終えたら、画面右上または右下の「保存」ボタンを押し、作成を完了します。
商品内容を一度保存し、再度設定画面を開くと、画面上部に「表示する」ボタンが出現し、実際のブログページで作成内容を確認する事が可能です。
8.まとめ
いかがでしたでしょうか。
この記事ではShopifyのブログ機能とブログ記事の作成方法について紹介しました。
ShopifyはECサイトを運営する為のプラットフォームですが、標準でブログ記事を作成する機能が備わっており、簡単にブログを作成できます。
ShopifyでのECサイト制作はイッパイアッテナにお任せください!
イッパイアッテナでは、WEB制作の専門家が、Shopifyの新規サイト立ち上げのお手伝いをさせていただきます。
「忙しくてなかなか取り掛かれない」「イメージが沸かない」「ネットにどうしても苦手意識が」そんな方はぜひ、イッパイアッテナにご相談ください。


