Chromeの拡張機能は実はめっちゃくっちゃ簡単に作れる!という話を聞いて、自分でも作ってみることにしました(๑•ㅂ•)و✧
機能は簡単に、新規タブの時、ランダムで背景を好きな画像にする、ランダムで好きな名言を表示する、です。
日本語ブログなどを読みながら作成したのですが、公式ドキュメントはこちらです。
現在、最新バージョンはV3ですが、日本語の情報量が多かったV2で作成しました。V2は2023年で終わってしまう?とのことで、ごりごり作りたい方は、V3での作成をお薦めします。
探してみると日本語での書籍もあるようです。
さっそく利用してみる!
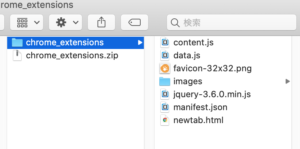
下記のファイルをダウンロードしてPCの好きなディレクトリで解凍してください。ダウンロードが心配な人は、後でソースの解説をするので、そちらからコピーしてください。
ダウンロード:Chrome Extension for ippaiattena
Chromeに拡張機能を読み込ませる
chrome://extensions/Chromeの拡張画面を開きます。上記のURLからも行けますが、ブラウザの右上にあるアイコンからも行けます。
①これ↓

②右上にあるデベロッパーモードをONにします↓

③「パッケージ化されていない拡張機能を読み込む」ボタンが表示されるので、そこから先ほどダウンロードして解凍して貰ったディレクトリを選択します↓

④読み込まれたのが確認できます↓

Chromeで新しいタブを開いてねこ様が表示されたら大成功です٩(๑❛ᴗ❛๑)۶

同梱ファイルの説明
拡張機能のメインファイルになります。
manifest.json
{
"name": "Chrome Extension for ippaiattena",
"version": "1.0",
"manifest_version": 2,
"author": "ippaiattena",
"description": "Chrome Extension for ippaiattena",
"chrome_url_overrides": {
"newtab": "newtab.html"
},
"web_accessible_resources": ["images/*"],
"permissions": ["activeTab"]
}
新しいタブで表示されるHTMLファイルです。
newtab.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>新しいタブ</title>
<link rel="icon" type="image/png" href="./favicon-32x32.png" sizes="32x32">
<script src="./jquery-3.6.0.min.js"></script>
<script src="./data.js"></script>
<script src="./content.js"></script>
</head>
<body>
<a href="https://www.pexels.com/cats/" target="_blank" style="color:aquamarine">Click here!</a>
<div id="message_area" style="color:aquamarine;width:500xp;position:fixed;top:8px;right:10px;"></div>
</body>
</html>
扱いやすいようにjQueryを読み込ませてます。
jquery-3.6.0.min.js
ファビコンです。心意気です。
favicon-32×32.png
画像ディレクトリです。画像を入れ替えたい時は、ここに画像を入れてください。
images
背景画像と名言をランダムに表示するJSファイルです。
content.js
/**
* 配列の値からランダムで1つ選択して返す
* @param arr arrayData (required) 選択する配列の内容
* @return str
*/
function choose_at_random(arrayData) {
var arrayIndex = Math.floor(Math.random() * arrayData.length);
return arrayData[arrayIndex];
}
$(function(){
let img = choose_at_random(images);
let imgURL = chrome.extension.getURL(img);
$('body').css('background-image','url(' + imgURL + ')').css('background-size','cover');
let msg = choose_at_random(message);
$('#message_area').html(msg);
});
ランダムで表示する背景画像と名言を指定しています。画像と名言を差し替えたい時は、ここでファイル名とテキストを変更してください。ん、名言・・?
data.js
// imagesディレクトリ内の画像名
let images = [
'images/cat-1.jpg',
'images/cat-2.jpg',
'images/cat-3.jpg',
'images/cat-4.jpg',
];
// メッセージ
let message = [
'食べて、寝て、のびのびと',
'ドーナツには、どうして穴があいてるの?',
'向上心のないものは馬鹿だ',
'イヌ派とかネコ派とかどっちでもいいにゃ',
'やってみなければわからない',
'「やさしい」は正義',
'楽しくいこうぜ!',
'向上心のないものは馬鹿だ',
'あきらめたらそこで試合終了です',
];
ファイルを変更すれば、そのままブラウザで変更が確認できるはずです。
newtab.htmlを編集すれば、より自分好みの新しいタブに大変身できますよ(๑•ㅂ•)و✧

